From this tutorial you
will learn how to create awesome Ancient Style Text Effect with Blending
Options, Custom Shape, Layer Mask and Brush. I have used Florante at Laura
Source Font which you can download for free from http://www.1001freefonts.com/.
The Lichen Texture
applied on the Background is my own photo and unrestricted stock. You can use
it for your own works too.
All Photoshop versions
are applicable.
This is the final
result you should get if you follow all my steps:
STEP 1
Create a new Adobe
Photoshop document. Set its Width to 1300px and its Height to 700px. Call the
document 3D Old Style Text. Choose 96 Pixels/Inch for Resolution (if you don't
intend to print the final result) and select Transparent for Background
Contents to get and editable first layer. Choose RGB for Color Mode.
Those of you who would
like to print the Text, should set its Resolution to 300 Pixels/Inch and choose
CMYK for Color Mode.
Now rename Layer 1 to
Black, then press Ctrl+G to place it in a Group. Call the Group Background.
Create Background with Rust, Green, Gold Radial
Gradient and Lichen Texture
STEP 2
Press D key to set
Foreground/Background Color to Black/White then while Black layer is
highlighted, select Paint Bucket Tool and drag once on your canvas to colorize
it with black.
STEP 3
Create a New Layer on
top of Background group and call it Rust, Green, Gold Gradient.
Select Gradient Tool,
find Rust, Green, Gold Gradient from the Gradient Picker in the Options bar
then choose the Radial Gradient icon and drag once with the instrument from the
upper to the bottom side of the canvas.
STEP 4
Reduce the Opacity of
Rust, Green, Gold Gradient layer to 45%.
STEP 5
Click on this Lichen
Texture image to open it in a new window then right click and select Save Image
As to save it in the respective folder on your computer.
STEP 6
Create a New Layer on
top of Background group and call it Lichen Texture. Keep this new layer
selected.
Open in Adobe
Photoshop the Lichen Texture image which you already downloaded, press Ctrl+A
(Select All) to load selection then press Ctrl+C to copy it. Go back to your 3D
Old Style Text.psd file, and press Ctrl+V to paste the texture in the Lichen
Texture layer. The texture is bigger than your canvas, so go to Edit, Free
Transform and drag the nodes in order to resize the texture to cover your
canvas. Press Enter to apply the Transformation.
STEP 7
Change the Blend Mode
of Lichen Texture layer to Multiply.
Type the Text, Duplicate its Layer and Add Blending
Options
STEP 8
Now we'll start to
create our Old Style Text Effect.
Many thanks to http://www.1001freefonts.com/ for the super cool text effects which they provide
for free. For the purpose of our tutorial I have chosen this awesome mediaval
style Florante at Laura Font: http://www.1001freefonts.com/florante_at_laura.font.
Install the font then
select Horizontal Type tool from the Tools bar (hot key T). From the Font
Family drop down menu choose the newly installed Florante at Laura Font. Set
the Font Style to Regular and Font Size to 150pt. Choose #79ba52 (green) for
Text Color then type Letter in Capital Letters as you see on the screenshot
below.
Highlight your Letter
Text then click on Toggle the Character and Paragraph Panels icon in the
Options bar and Set the Tracking for the Selected Characters to a value you
like. I have chosen 100 to avoid overlapping after applying the Blending
Options and nudging the duplicated Text layer. Press Ctrl+G to place the Text
layer in a Group. Call the newly created Group Text.
STEP 9
With Letter Text layer
selected, press Ctrl+J to duplicate the layer twice. Move Letter copy 2 layer
at the bottom of Text group and reduce Fill Opacity of Letter copy layer to 0%.
Now highlight Letter copy
2 layer, select Move tool then press seven times Right Arrow key and six times
Down Arrow key to nudge the Text. Highlight the nudged Text and change the Text
Color to darker green #317f12.
STEP 10
Create a New Layer
placed between Letter and Letter copy 2 in Text group. Name it Polygonal Lasso
after the instrument we are going to use right now. Grab Polygonal Lasso Tool,
click on Add to Selection icon in the Options bar and start making selections
to connect the darker nudged text with the original Letter Text. Fill the
selections with the same #317f12 you used for the darker Text (Letter copy 2
layer).
STEP 11
Now right click on
Letter copy 2 layer and select Rasterize Type.
STEP 12
Hold down Shift key
and click on Letter copy 2 and Polygonal Lasso layers to highlight them. Right
click on them and choose Merge Layers.
STEP 13
Rename the previously
merged layer to Text Back. Double click on its layer's thumbnail to call Layer
Style box and firstly check Drop Shadow. Change only three of its settings:
reduce Distance to 0px, then increase Spread to 40% and Size to 35px.
Don't close the Layer
Style dialog box. We have one more Blending Option to add in the next step.
STEP 14
Now check Inner Shadow
in Layer Style box and only increase its Size to 28px. Don't change the other
default settings. Press OK button to apply both layer styles and to close the
dialog box.
This should be your
result after applying layer styles on Text Back layer. I have switched off
Letter and Letter copy layers for a better visibility.
STEP 15
Select Letter Text
layer, right click on it and choose Blending Options. We are going to play a
lot with layer styles in this and the coming steps. So firstly check Gradient
Overlay and apply the following settings:
Blend Mode: Hard Light
Dither: unchecked
Opacity: 100%
Click to Edit the
Gradient like this:
First Color Stop
(Location 0%): #076339
Second Color Stop
(Location 50%): #fcfa74
Third Color Stop
(Location 100%): #033718
Reverse: unchecked
Style: Linear type of
gradient
Align with Layer:
checked
Angle: 90 degrees
Scale: 100%.
Keep Layer Style box
opened. There are five more Blending Options waiting to be added. :)
STEP 16
The next Layer Style
we have to apply on Letter Text layer is this Satin:
Blend Mode: Multiply
Color of Effect:
#7e0000
Opacity: 80%
Angle: 19 degrees
Distance: 11px
Size: 14px
Contour: Half Round
Anti-aliased:
unchecked
Invert: checked.
STEP
17
Now
apply the following Inner Glow Layer Style:
Blend Mode: Color Dodge
Opacity: 100%
Noise: 0%
Color of Glow: #c6ea93
Technique: Softer
Source: Edge
Choke: 0%
Size: 10px
Contour: Linear
Anti-aliased:
unchecked
Range: 50%.
Jitter:
0%.
STEP
18
The
fourth Layer Style we have to add to Letter Text layer is Inner Shadow. Firstly
change the Color of Shadow to #042607, reduce Opacity to 45%, change Size to
25px and choose Cone Contour from the Contour Picker.
STEP
19
Now let
us apply Bevel and Emboss to create 3D effect. Change its Depth to 95%, Size to
10px, then choose #58ee5b for Color for Highlight and increase its Opacity to
100%. Reduce the Color of Shadow Opacity to 25%.
STEP
20
The last
Layer Style to be applied on Letter Text layer is this Texture:
Pattern:
Brush pen on Canvas (150 by 150 pixels, Grayscale mode)
Scale:
100%
Depth:
+38%
Invert:
not checked
Link
with Layer: checked.
You can
press OK button to close the Layer Style box now. We finished our work on
Letter Text layer.
STEP
21
Now
select Letter copy layer and apply Gradient Overlay Layer Style on it. Change
the Blend Mode to Color and select Brass Gradient from the Gradient Picker.
STEP
22
Create a
New Layer placed between Text Back and Letter layer. Call it Hard Round Brush.
Change
the Foreground Color to #9bb14d then grab Brush tool and select Hard Round
Brush from the Brush Preset Picker. Set the Brush Size to 3px.
Hold
down Ctrl key and click on Text Back layer's thumbnail to Load Selection.
STEP
23
Start
brushing with the previously selected Hard Round Brush around the edges of the
original Text- Letter Text layer. I have switched off that layer for you to see
what exactly I have done.
STEP
24
With
Hard Round Brush layer highlighted, go to Filter, Blur, Gaussian Blur and
insert 2 Pixels for Radius. Now we got smoother looking soft lighter edges.
Draw Artistic 4 Custom Shape and Apply
Layer Styles on it
STEP
25
Create a
New Layer on top of Text group and name it Artistic 4 Custom Shape.
Change
the Foreground Color to red: #fb051a, select Custom Shape Tool and set its Mode
to Pixels in the Options bar. Then navigate to the Custom Shape Picker in the
same bar and find Artistic 4 Custom Shape. Draw it so that to place parts of
the shape on each of the letters.
STEP
26
Keep
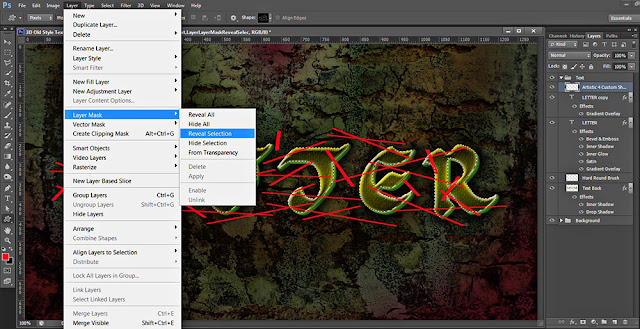
Artistic 4 Custom Shape layer selected, hold down Ctrl and click on Letter Text
layer's thumbnail to Load Selection, then go to Layer, Layer Mask and choose
Reveal Selection.
STEP
27
This is
the result of masking the Artistic 4 Custom Shape layer:
STEP
28
Now
reduce Fill Opacity of Artistic 4 Custom Shape layer to 0%. The red lines will
disappear but you will be able to see them in the next step when we start to
add Blending Options.
STEP
29
Double
click on Artistic 4 Custom Shape layer's thumbnail and check firstly Gradient
Overlay in Layer Style box. Change its Blend Mode to Soft Light, set the Angle
to 90 degrees and choose Red, Green Gradient from the Gradient Picker.
Keep
Layer Style box active. We'll add another Blending Option in the next step.
STEP
30
Now
apply Bevel and Emboss Layer Style on Artistic 4 Custom Shape layer. Change
only the Style to Pillow Emboss, set the Color for Highlight to #ecd50f and
increase its Opacity to 100%.
STEP
31
We are
ready with our 3D Old Style Text Effect. You should have these two groups of layers
in your Layers panel:
1. Background group with three
layers in it: Black; Rust, Green, Gold Gradient and Lichen Texture and
2. Text group which includes five
layers: Text Back; Hard Round Brush; Letter; Letter copy and Artistic 4 Custom
Shape.
STEP
32
This is
the final result saved in .jpg format. Hope you like the outcome and find this
tutorial useful and easy to follow.


































No comments:
Post a Comment