In this
tutorial I am going to show you in detail how to create awesome
enchanting circles in Adobe Illustrator. Firstly we have to create
patterned Background then we'll proceed with drawing and coloring the
Circles. The final effect is achieved by using Blend with Specified
Steps.
All
Illustrator versions are applicable as I have used only basic
instruments, default patterns and three effects- Drop Shadow, Blur
and Halftone Pattern Filter.
You will
see in the course of the tut that I have expanded only one of the
objects. This is because I prefer to keep the objects editable. You
may decide to change their colors or size in order to achieve more
interesting results.
This is
what you are going to create:
STEP 1
Start your
work with creating new Illustrator .ai file (File, New). Name it
Enchanting Circles, then insert 1000px for both Width and Height.
Units should be set to Pixels. You have to modify also the Advanced
Settings. Select RGB for Color Mode and choose Medium (150 ppi) for
Resolution. As you can see, I have chosen Default option for Preview
Mode. After you press OK button to apply the settings, Layer 1 will
appear in your Layers panel. Rename it to Background.
Create
the Background with Bronze Gradient and Lines Pattern
STEP 2
In this
step we have to select Gradient for Fill Color. For the purpose you
should click on the tiny arrow next to Fill Color in your Control
Panel to open Swatches panel (Window, Swatches). Click on Swatch
Libraries Menu (the little arrow at the bottom of Swatches pane),
select Gradients from the fly-out menu, then choose Metals. Select
Bronze Gradient from Metals swatches.
STEP 3
Select
Rectangle tool and draw a rectangle which covers your artboard with
the Bronze Gradient.
STEP 4
Select
your Gradient Rectangle which covers the artboard using Selection
tool. Navigate to the Menu bar and select Window, Gradient to
activate Gradient panel. From Type drop down menu select Radial and
you'll get this result on your artboard:
STEP 5
Now we
have a little work to do in Appearance panel. To activate it go to
Window, Appearance. Click on the tiny arrow to the right of
Appearance pane and select Add New Fill.
STEP
6
Open again
Swatches pane but this time select Patterns, Basic Graphics, Basic
Graphics_Lines. Choose 10 lpe 20%. With this Lines Pattern will be
added to your Bronze Radial Gradient.
Keep the
Lines Pattern selected with Selection tool on your artboard.
STEP 7
Now in
Transparency panel (Window, Transparency) set the Blend Mode of the
Lines Pattern to Overlay and reduce its Opacity to 50%. You should
get this outcome:
Draw
Two Colorful Circles, Apply Blur and Halftone Pattern Filter
STEP 8
Lock
Background layer and Create New Layer on top of Layers pane. Call it
Circle.
Grab
Ellipse tool and click once anywhere on your artboard to activate
Ellipse dialog box. Insert 700 px for both Width and Height. Keep the
Ellipse selected. For now its position, Fill Color or Stroke doesn't
matter because we are going to change them in the next step.
STEP 9
While your
Ellipse is selected, set Fill Color to none, then select CMYK Magenta
for Stroke Color and set Stroke Weight to 120 pt.
Activate
Align panel (Window, Align) and click Horizontal Align Center and
Vertical Align Center icons. Your circle should resemble the result
on my artboard shown below:
STEP 10
Drag
Circle layer to Create New Layer icon at the bottom of your Layers
panel to duplicate it. Lock and switch off the original Circle layer
for now. Select the duplicated circle and change its Stroke Color.
Choose Brass Radial Gradient (Gradients, Metals) for Stroke Color.
Keep the duplicated Circle selected.
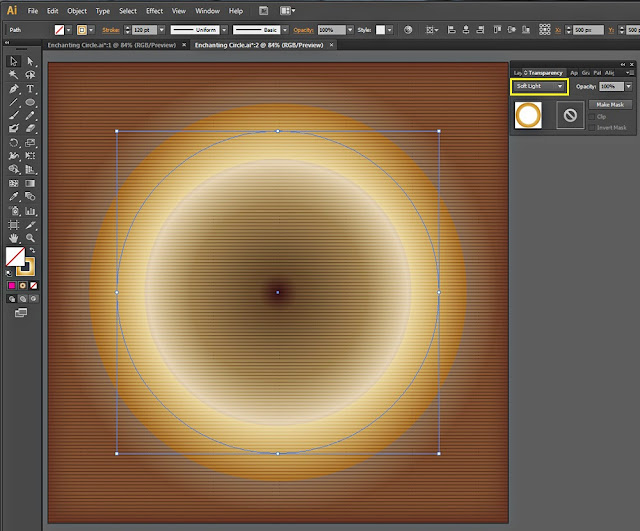
STEP 11
In
Transparency panel change the Blend Mode of Circle copy layer to Soft
Light.
STEP 12
Keep the
Gradient Circle selected and navigate to the Menu bar. Select Effect,
Stylize, Drop Shadow.
STEP 13
The
settings in Drop Shadow dialog box should be like these: leave Blend
Mode to Multiply, Color to Black, X Offset and Y Offset to 7px both
but change Opacity to 100% and Blur to 30px.
STEP 14
Now move
the original Circle layer (Magenta colored) on top of Layers panel,
unlock it and switch it on. Lock Circle copy layer.
While the
Magenta Circle is selected, choose Object, Expand from the Menu bar,
in Expand dialog box uncheck Fill and tick Stroke.
STEP 15
After the
Circle Stroke has been expanded, go to Effect, Blur, Gaussian Blur
and move the Radius slider to 40px.
STEP 16
We have to
add one more Filter to our Magenta Circle. This time select Filter,
Sketch, Halftone Pattern.
STEP 17
When
Halftone Pattern window appears on your screen, the Size should be
set to 12, Contrast to the maximum of 50 and Pattern Type is to be
set to Dot.
STEP 18
This is
how your Circle will look after applying Halftone Pattern Filter. The
Gradient Circle below is still not visible but we'll change it in the
next step.
STEP 19
While the
Halftone Pattern Circle is selected, change its Blend Mode to Overlay
in Transparency panel.
Draw
Three Circles Filled with Metal Gradients and Apply Blend with
Specified Steps
STEP 20
Create New
Layer on top of Layers pane. It is not necessary to name it as it
will be blended with another layers later. I have called it Circle
800/800px for the sake of this tutorial and for your convenience.
Keep the three layers below our new layer locked.
Select
Ellipse tool, click on the canvas and insert 800px for both Width and
Height then click on Horizontal Align Center and Vertical Align
Center in Align panel. Fill the new Circle with Chrome Gradient
(Gradients, Metals, Chrome) and select Radial Type from Gradient
panel. You should get the following outcome:
STEP 21
Lock the
previously created Chrome Gradient Circle layer. Create New Layer on
top of Layers pane. I have called it Circle 540/540px. Yes, just draw
a Circle with size 540px both Width and Height. Fill it with Brass
Radial Gradient from Metals Gradients menu.
STEP 22
We have to
draw a very small Circle in this step.
Firstly
Create New Layer on top of Layers pane. I have called it Circle
50/50px. Lock the previously created Circle layer.
Take
Ellipse tool and set its Size to 50px both Width and Height. This
time fill it with Colored Chrome Gradient, Radial type.
STEP 23
Now unlock
only the last created three Circle layers- Circle 800/800px, Circle
540/540px and Circle 50/50px. Select with Selection tool all these
three circles, navigate to the Menu bar, select Object, Blend, Blend
Options. In Blend Options dialog box select Specified Steps from
Spacing drop down menu and insert 8 (steps).
STEP 24
Go again
to Object, Blend, but this time select Make from the fly out menu.
STEP 25
Below
is shown how your Gradient circles will look after being blended.
Rename their layer to Blend and remove both empty layers below it
which are left after the Blend have been applied. Keep these blended
circles selected.
STEP 26
Change
the Opacity of Blend layer to 90% to make the circles translucent.
STEP 27
Go
to File, Export and save the file in format you prefer. Below is my
result saved in .jpg format.
Hope
you enjoyed this tutorial. Many thanks for reading it and God bless!
:)
If
you have questions or need more details, just drop a comment below.
Critiques and curses are welcome too. :D




























No comments:
Post a Comment